# Week 3
# Mass pong
Maak een folder mass_pong aan met de mappenstructuur uit p5.js introductie. Deze applicatie genereert een grote hoeveelheid ballen. Elke bal botst tegen de randen (actie-reactie).
Een Ball heeft de volgende eigenschappen en methoden:
xde x-positie van een ballyde y-positie van een ballxSpeedde constante snelheid van een ball langs de x-asySpeedde constante snelheid van een ball langs de y-asrde straal van een ballupdate()update de positie van een balldisplay()herteken de ball
Resultaat:

# Unique arcade character
Maak een folder arcade_character aan met de mappenstructuur uit p5.js introductie. Deze applicatie genereert om de seconde een uniek aracade teken.
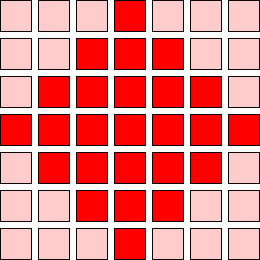
Op basis van de volgende afbeelding:

Kunnen we het volgende patroon samenstellen (0 is doorzichtig en 1 vol zichtbaar):
- rij 1:
'0001000' - rij 2:
'0011100' - rij 3:
'0111110' - rij 4:
'1111111' - …
We verbinden vervolgens alle patronen met elkaar, wat resulteert in let pattern = '0001000001110001111101111111...'. Stel met van dit patroon een grid van rechthoeken samen. Op basis van de huidige index verkrijgen we uit het patroon 0 of 1. Geeft aan beide toestanden een specifieke kleur. Gebruik de object initializer notatie om arcadeCharacter te initaliseren. Een arcadeCharacter heeft de volgende eigenschappen:
xde x-positie van een arcade characteryde y-positie van een arcade characterwde breedte van een arcade characterhde hoogte van een arcade charactergutterde afstand tussen de rechthoeken binnen een arcade characternColsaantal rechthoeken per rijpatternop basis van dit patroon worden de rechthoeken ingekleurd
Resultaat:

# Digital clock
Maak een folder digital_clock aan met de mappenstructuur uit p5.js introductie. Deze applicatie genereert een geanimeerde digitale klok.
Resultaat:

# Mass digital clocks
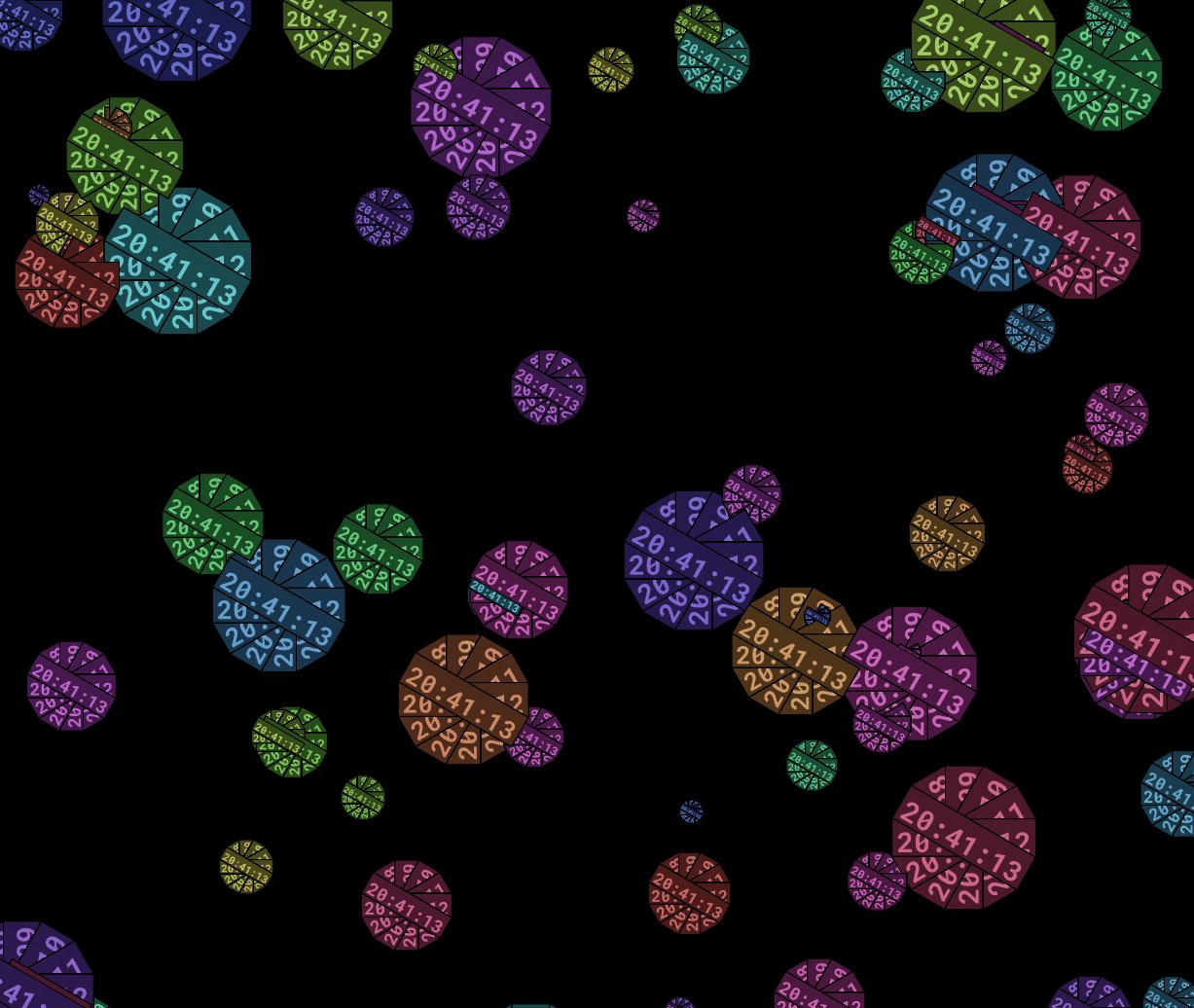
Maak een folder mass_digital_clocks aan met de mappenstructuur uit p5.js introductie. Deze applicatie genereert een groot aantal geanimeerde digitale klokken.
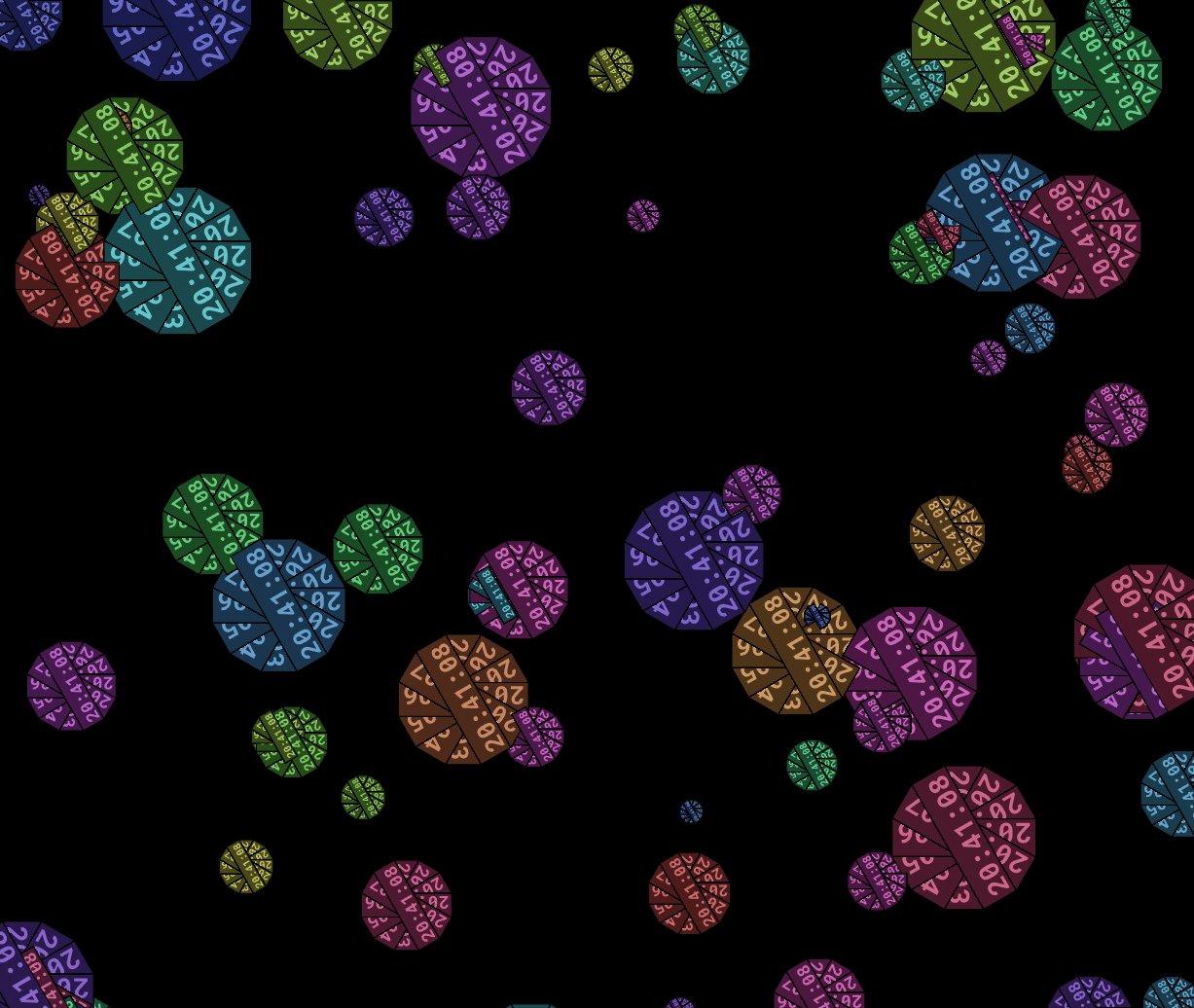
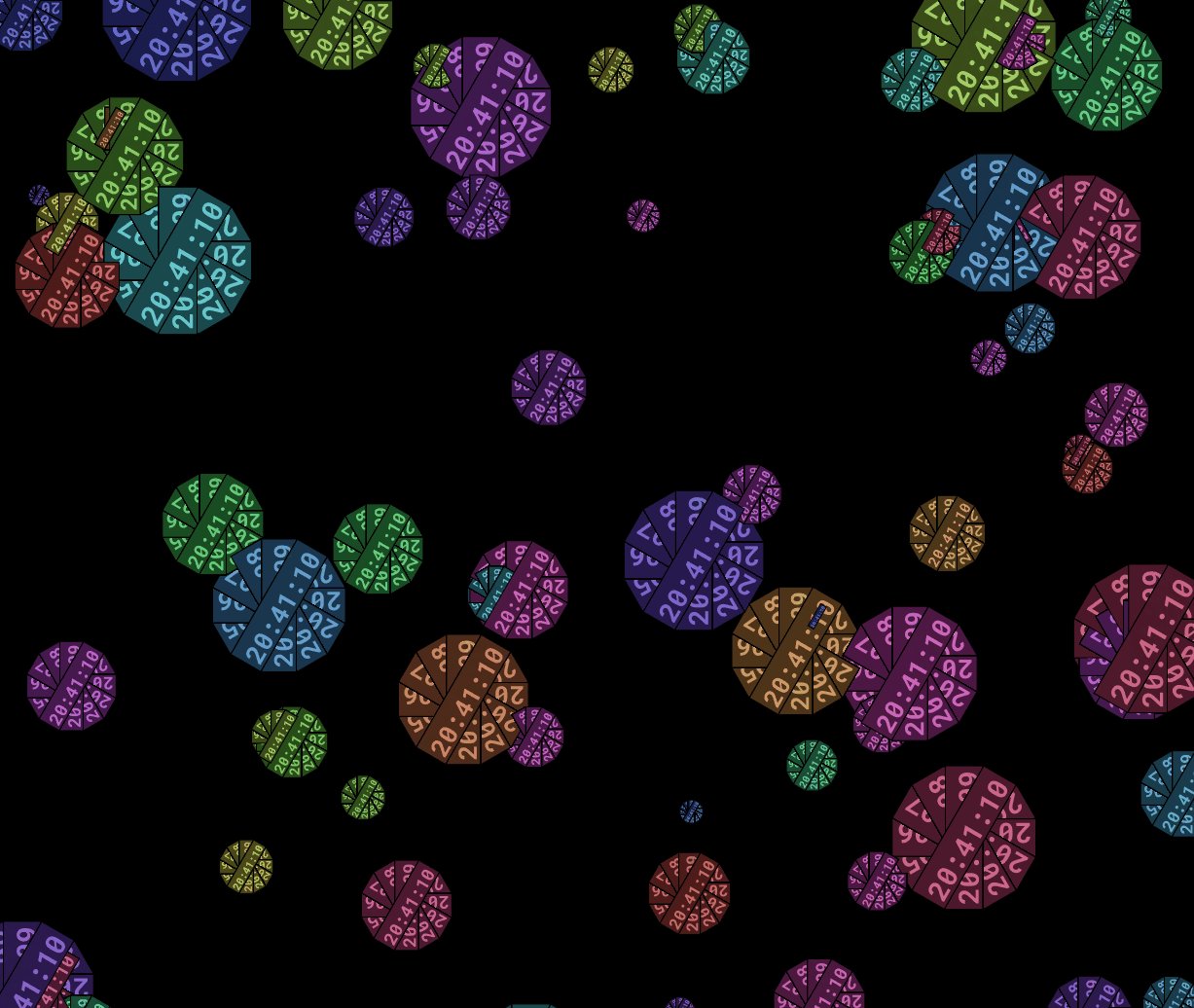
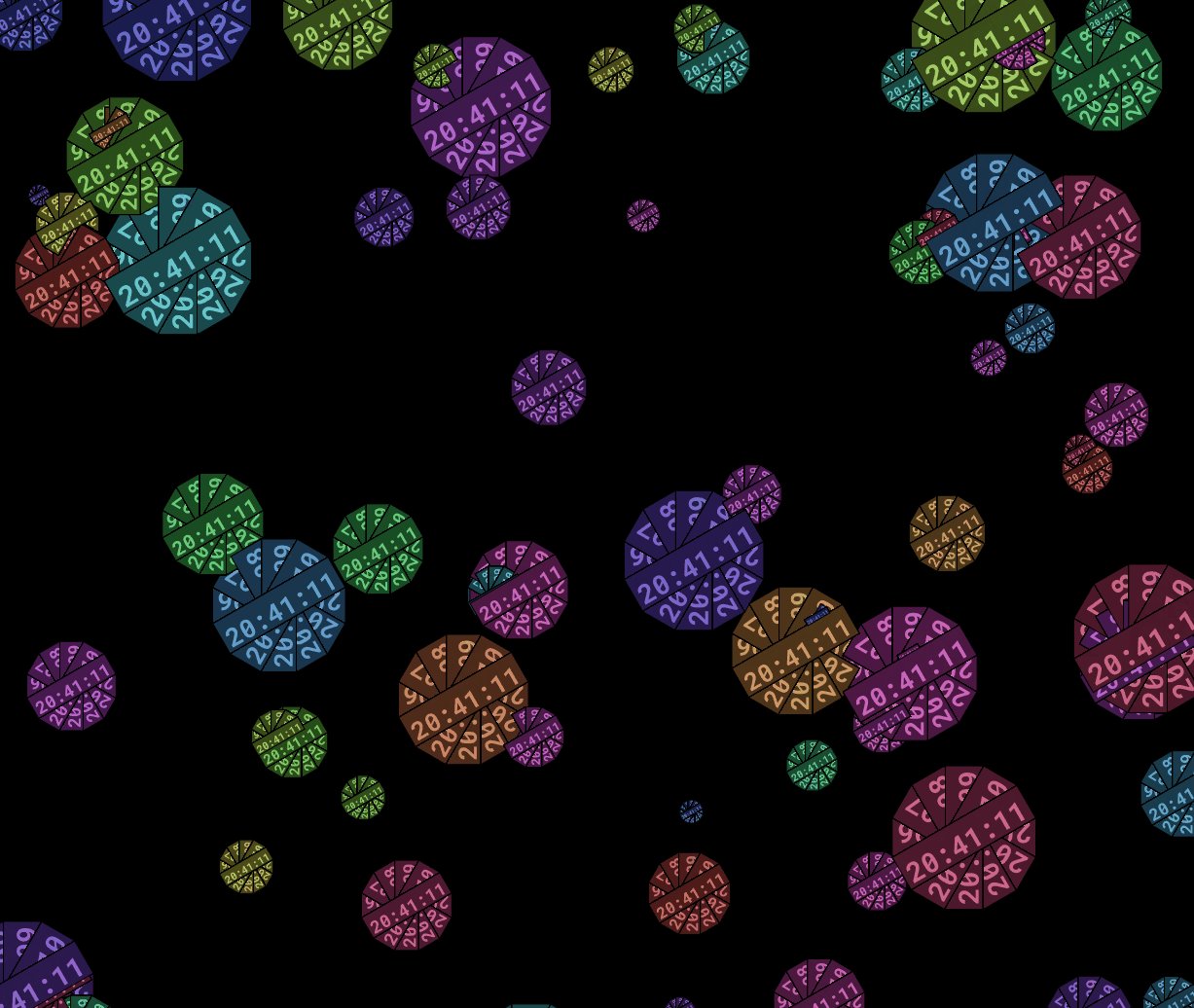
Resultaat:

# Tag cloud
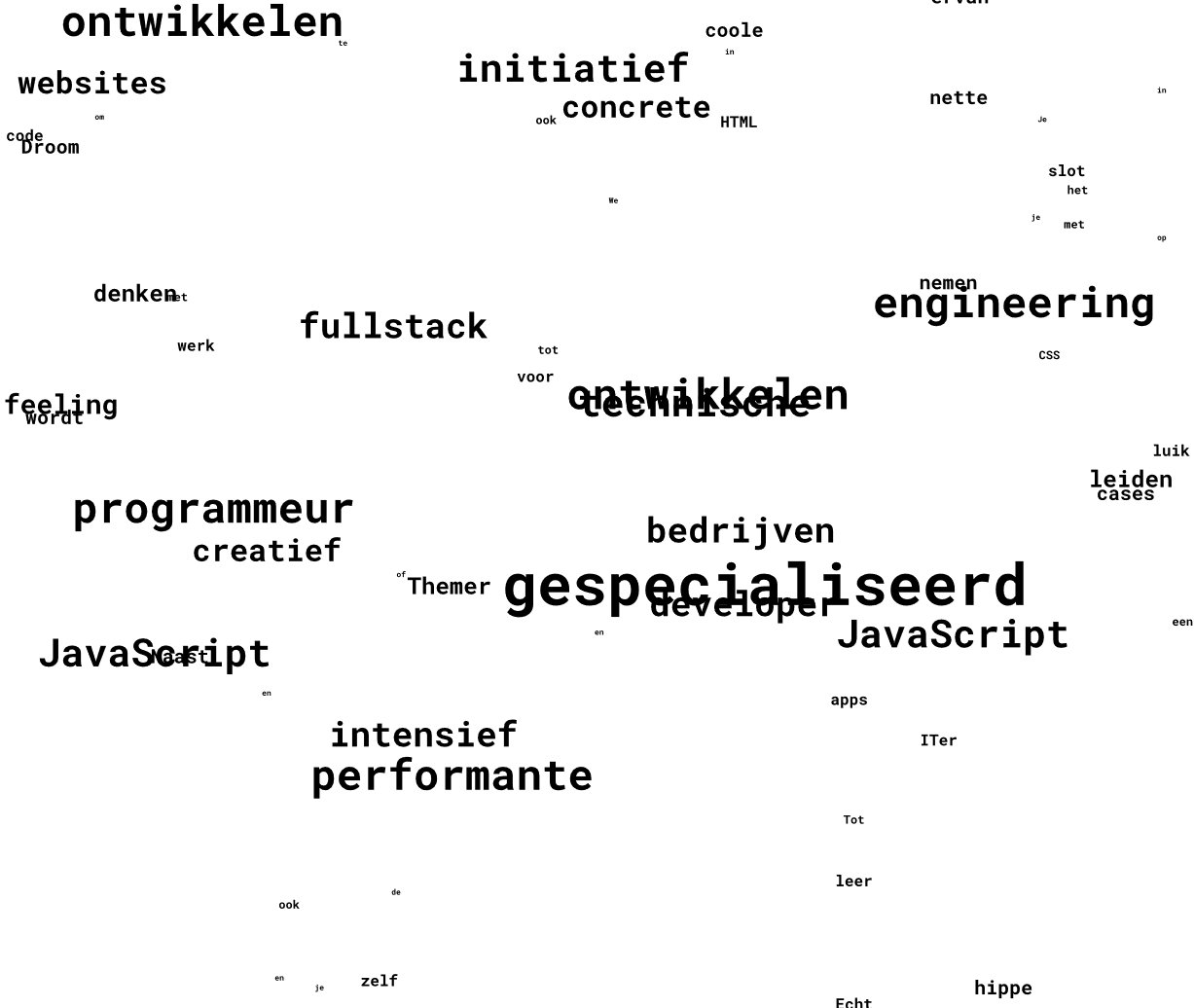
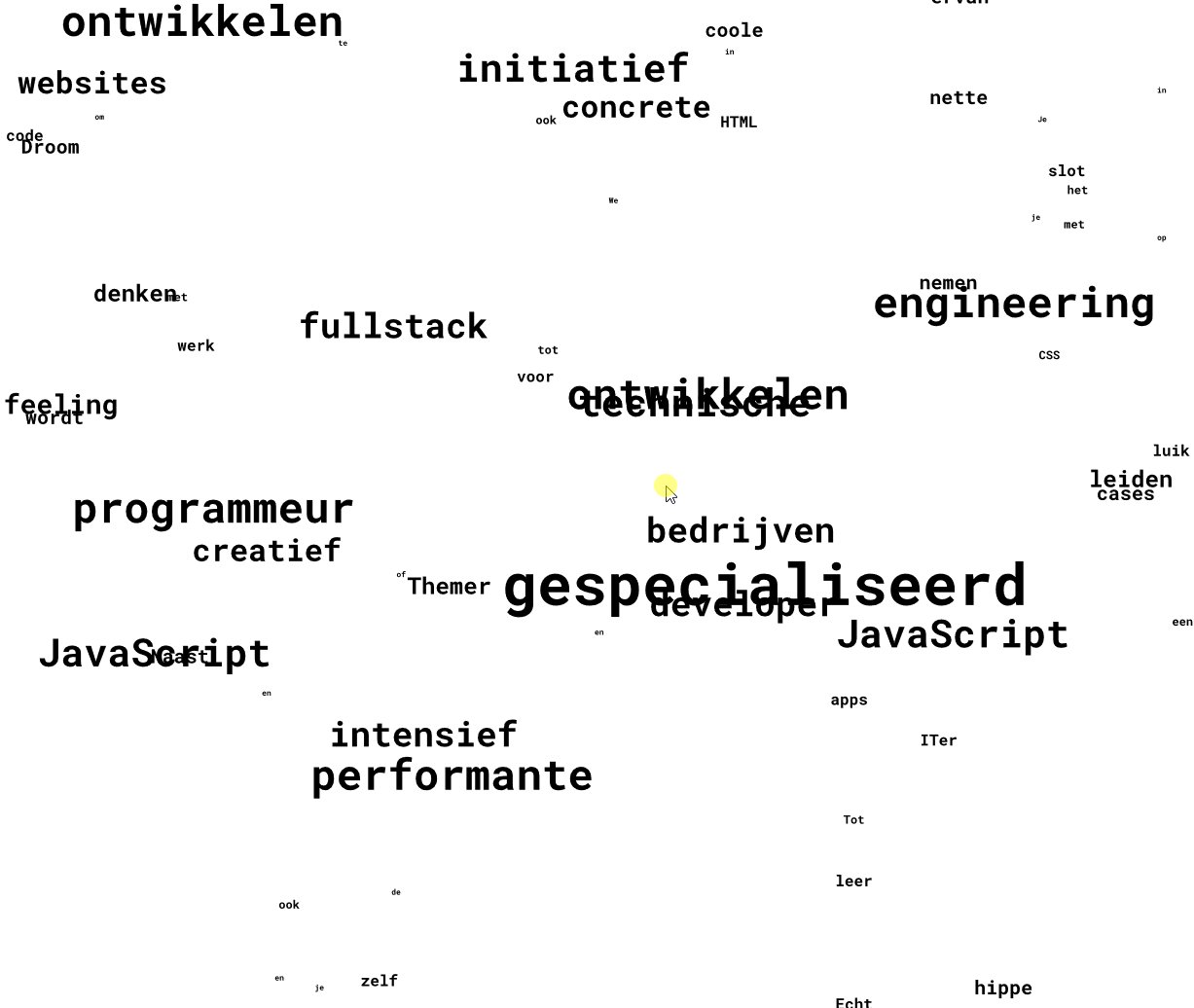
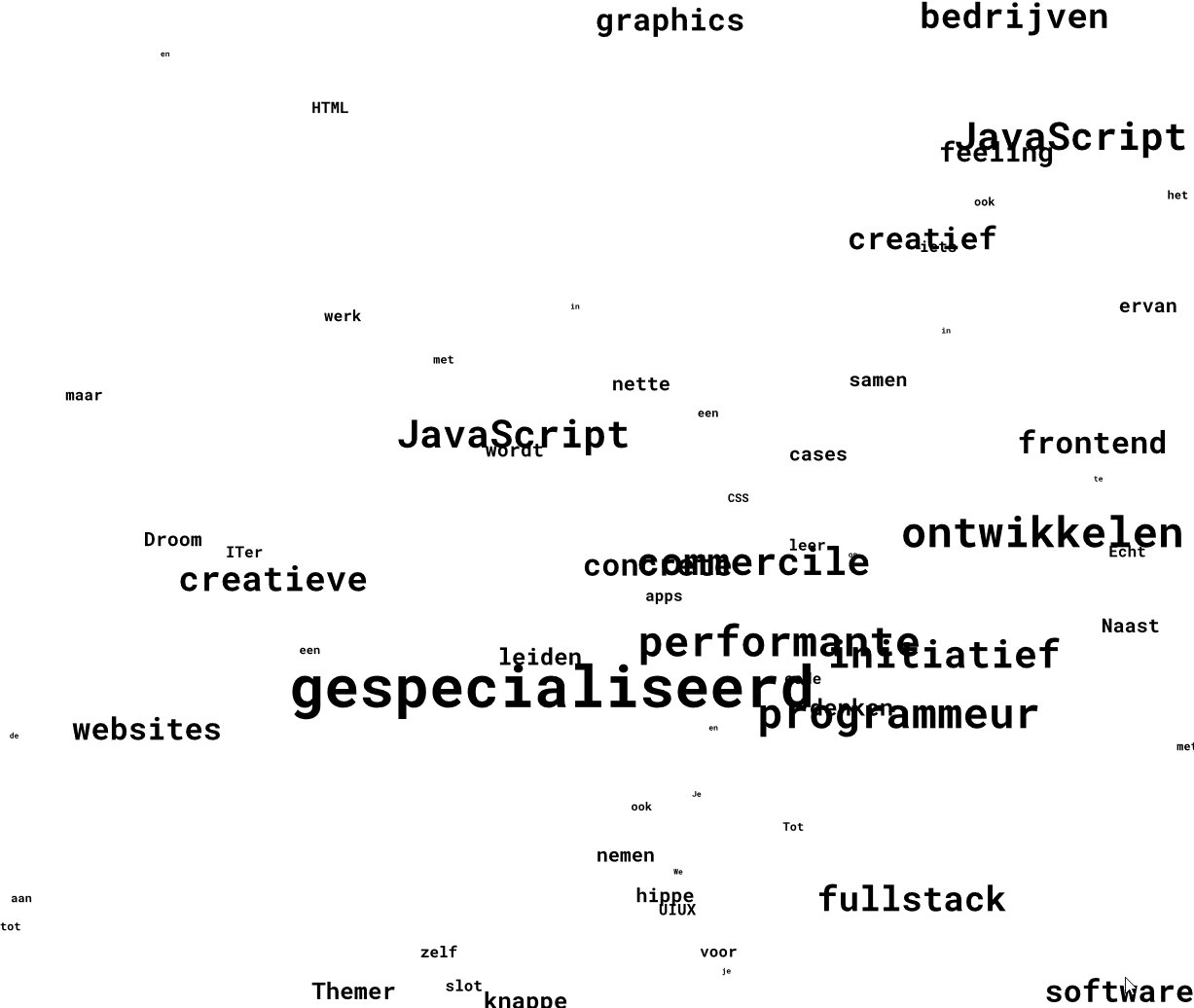
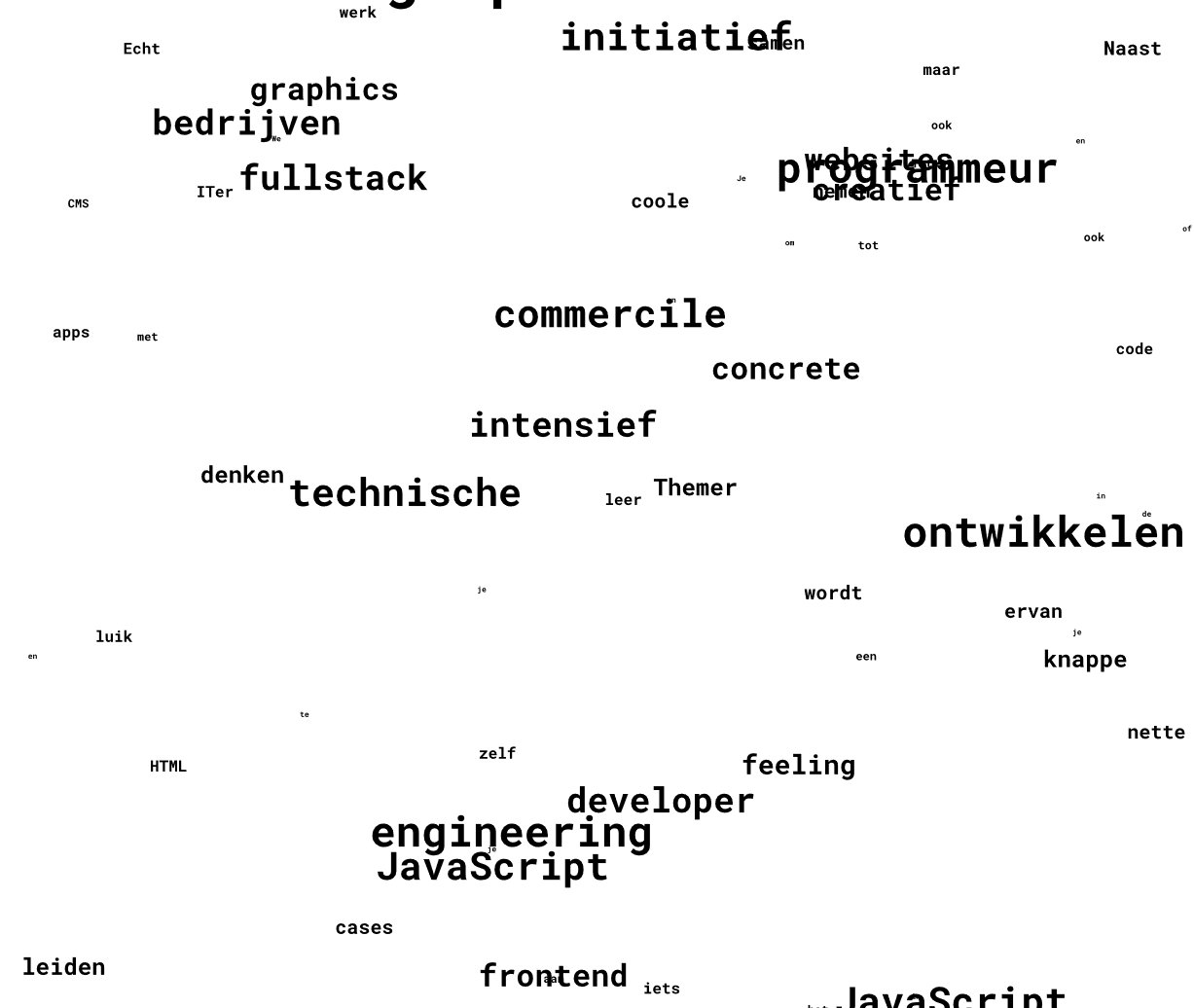
Maak een folder tag_cloud aan met de mappenstructuur uit p5.js introductie. Deze applicatie visualiseert tags as a cloud. Na elke klik op de muis verschijnen de tags op een andere plaats. Hoe langer het woord van een tag des te groter het lettertype hiervan.
Resultaat:

# Waves
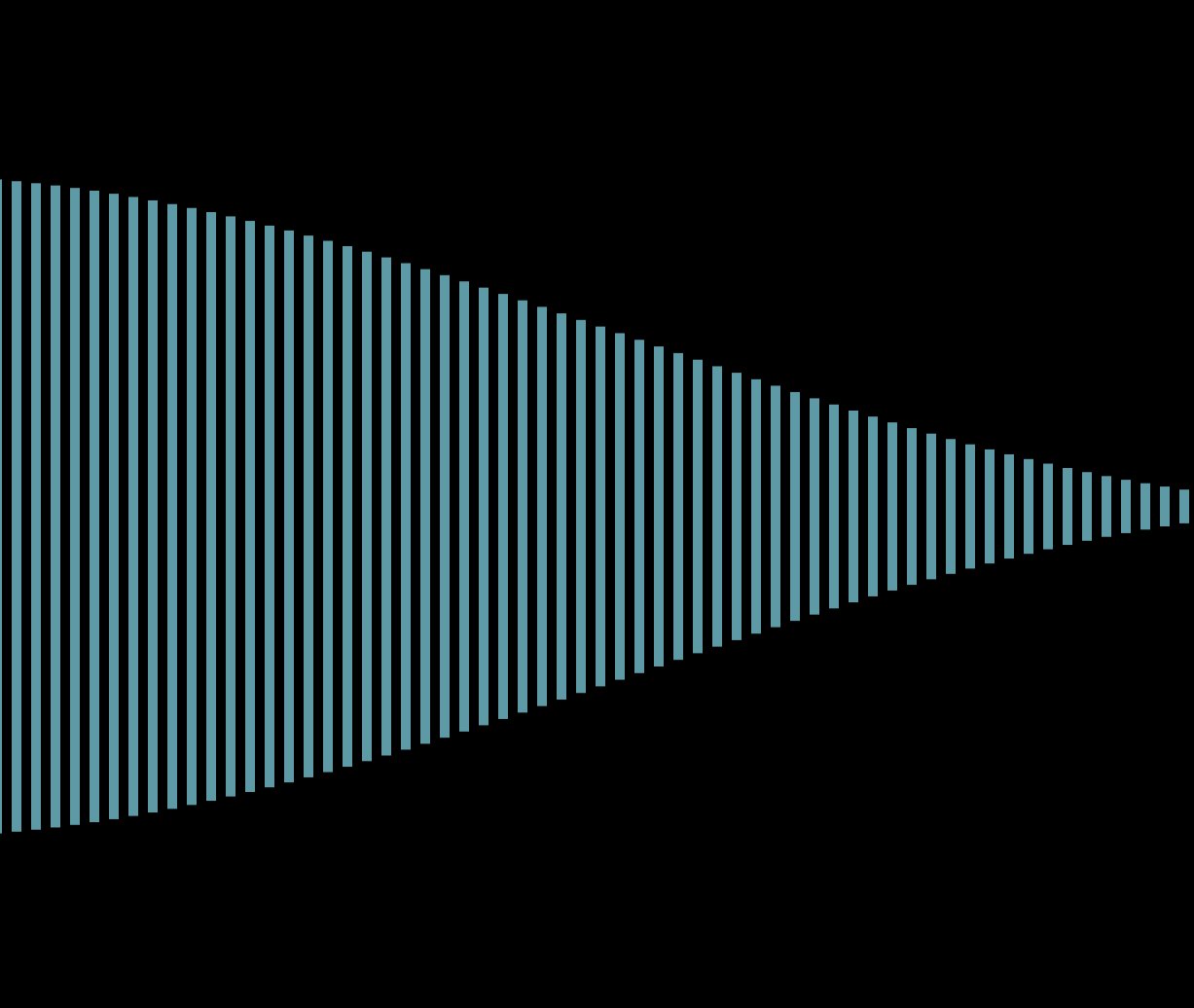
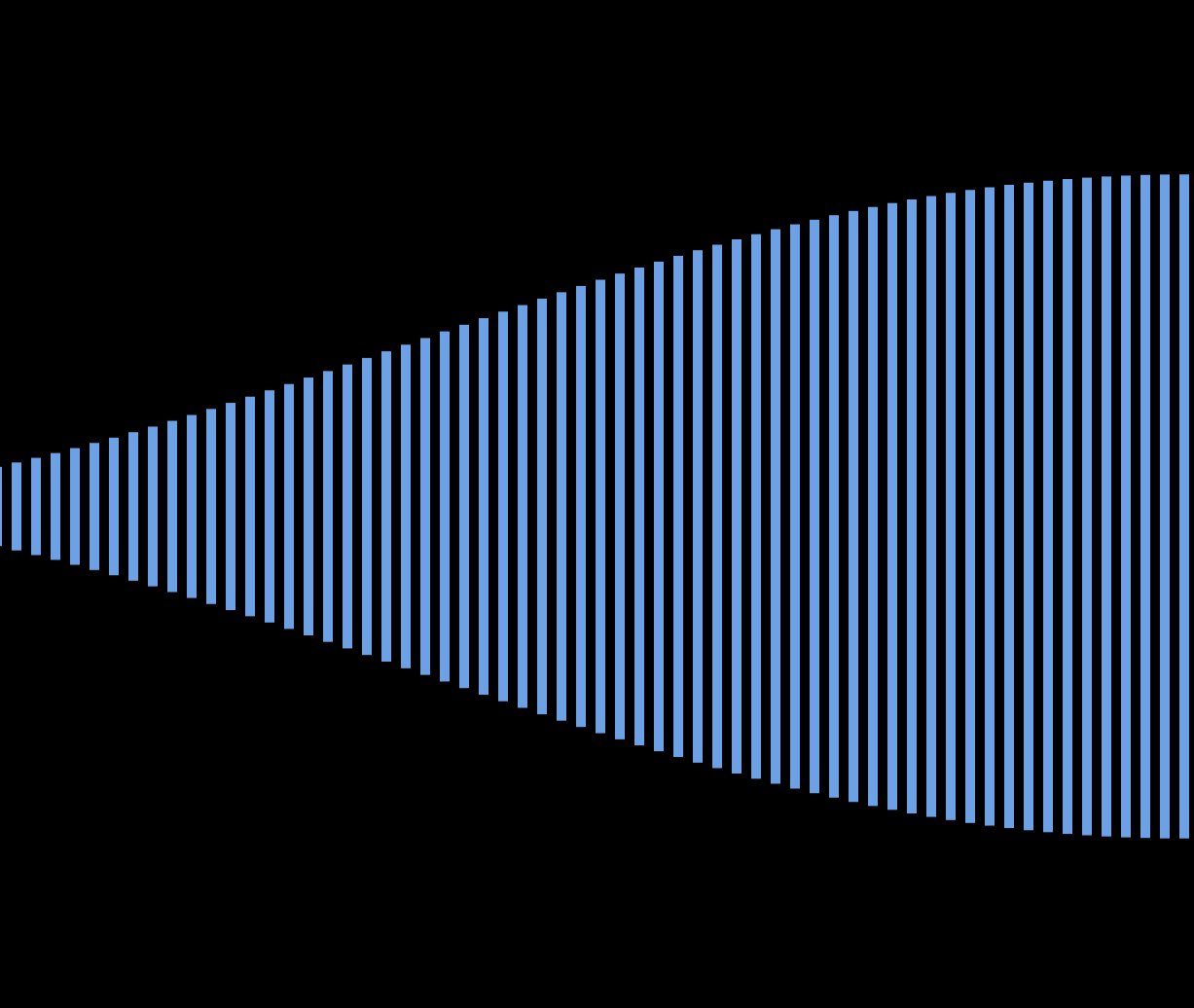
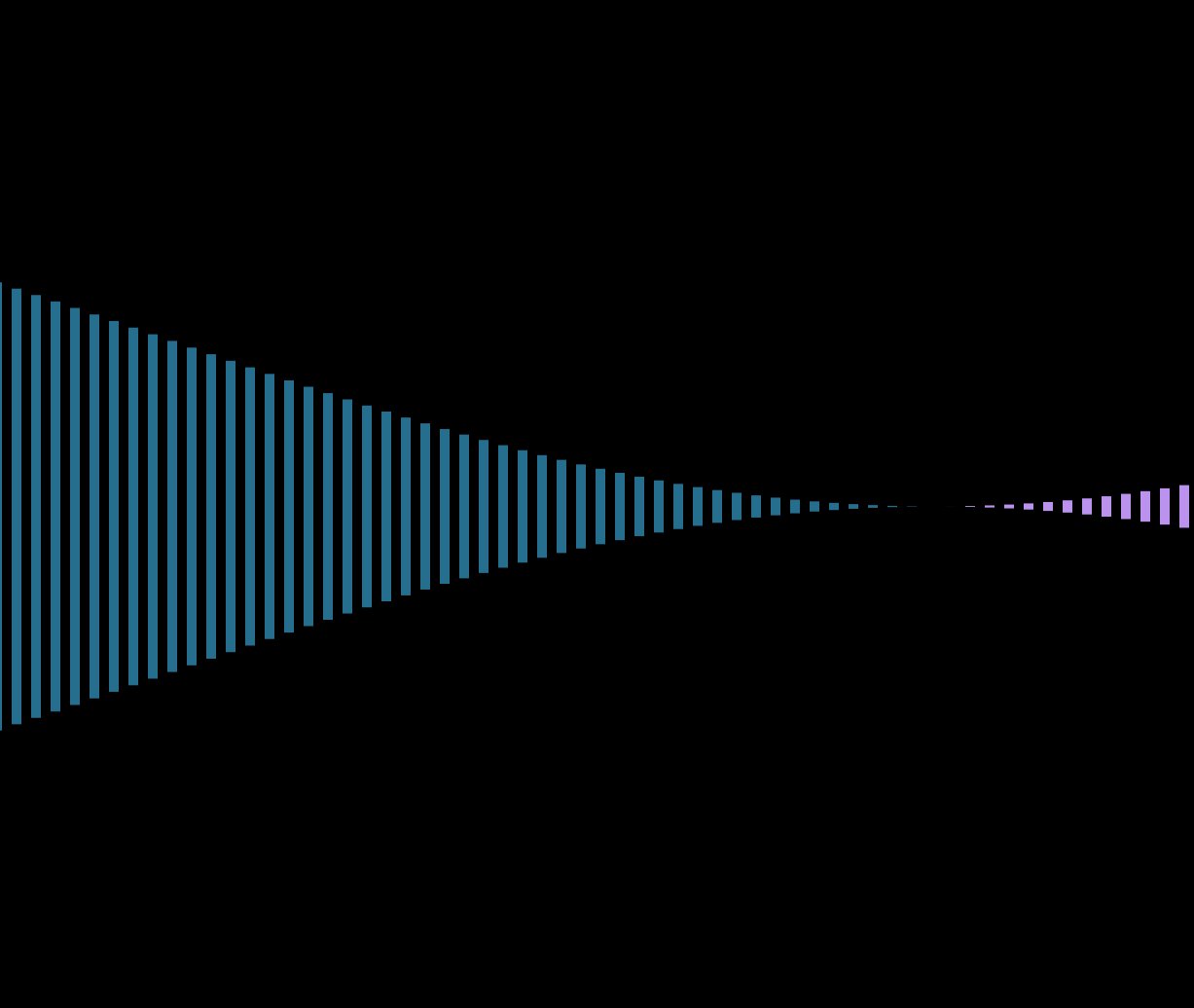
Maak een folder waves aan met de mappenstructuur uit p5.js introductie. Deze applicatie visualiseert sinus golven. Na iedere amplitude zal het kleur veranderen.
Resultaat:

# Quotes
Maak een folder quotes aan met de mappenstructuur uit p5.js introductie. Deze applicatie visualiseert quotes. Na elke klik op de muis verschijnt de volgende quote.
Resultaat: