# Coding guidelines
# Tab sizes
Bij voorkeur gebruiken we een specifiek aantal spaties (Eng. spaces) bij de volgende codeertalen:
| Taal | Aantal spaties |
|---|---|
| CSS | 2 |
| Go | 4 |
| HTML | 4 |
| Java | 4 |
| JavaScript | 2 |
| PHP | 4 |
| Python | 4 |
| … | … |
Dit zijn aanbevelingen niet een gouden regel. Jullie toekomstige werkplek hebben eigen regels betreffende inspringen (Eng. indentation) of het gebruik van spaties. In verschillende code-editors kunnen we het inspringen instellen per taal.
Instellingen in Visual Studio Code:
Ga naar het menu “Code > Preferences > Settings” (Win: File > Preferences > Settings) om de voorkeuren in te stellen voor de Microsoft Visual Code Editor.
Bij de instelling “Detect Indentation -
Controls whether Editor: Tab Size and Editor: Insert Spaces will be automatically detected when a file is opened based on the file contents.” verwijderen we het “vinkje”, dat betekent dat deze setting false is.
Ga in het instellingspaneel op zoek naar de link settings.json bestand. Druk vervolgens op deze link. Er opent een nieuw venster waarin dit bestand wordt getoond. Voeg de volgende instellingen toe:
…
"[javascript]": {
"editor.insertSpaces": true,
"editor.tabSize": 2
},
"[css]": {
"editor.insertSpaces": true,
"editor.tabSize": 2
},
"[html]": {
"editor.insertSpaces": true,
"editor.tabSize": 4
},
…
2
3
4
5
6
7
8
9
10
11
12
13
14
# Strict mode
# Strict mode activeren
Strict mode kan toegepast worden op volledige scripts of binnen functies.
// Whole-script strict mode syntax
'use strict';
let v = "Hi! I'm a strict mode script!";
2
3
4
Laten we het let keyword achterwege, dan leidt dit tot de fout ReferenceError: assignment to undeclared variable v:
// Whole-script strict mode syntax
'use strict';
v = "Hi! I'm a strict mode script!"; //ReferenceError: assignment to undeclared variable v
2
3
4
Strict mode kan ook ingesteld worden per functie:
function strict() {
// Function-level strict mode syntax
'use strict';
function nested() { return 'And so am I!'; }
return "Hi! I'm a strict mode function! " + nested();
}
2
3
4
5
6
7
# Wat wordt beschouwd als een fout in strict mode?
# JavaScript stijlgidsen
Een JavaScript stijlgids is een handleiding met conventies om kwalitatieve JavaScript te schrijven. Deze conventies gaan meestal over naamgeving van variabelen, regels omtrent declaratie van variabelen en functies, regels omtrent het gebruik van witruimte en inspringen, het schrijven van goede commentaar, programmeerprincipes …
Het volgen van conventies bevordert de leesbaarheid en de JavaScript-code is beter beheersbaar. In de wereld van Front-End Development worden de volgende stijlgidsen frequent gebruikt:
- Airbnb JavaScript Style Guide (opens new window)
- JavaScript Standard Style (opens new window)
- Google JavaScript Style Guide (opens new window)
- Principles of Writing Consistent, Idiomatic JavaScript (opens new window)
Binnen het Graduaat Programmeren hanteren we de stijlgids van Airbnb en de JavaScript standard.
# Nakijken van JavaScript-code d.m.v. ESLint
ESLint is een statische codeanalysetool voor het identificeren van problematische patronen in JavaScript. Het is gemaakt door Nicholas C. Zakas in 2013. Regels in ESLint zijn configureerbaar en aangepaste regels kunnen worden gedefinieerd en geladen. ESLint behandelt zowel codekwaliteit als codeerstijlproblemen.
# Globale installatie van eslint-config-airbnb-standard
Dit pakkent combineerd ESLint, de stijlgids van Airbnb en de stijlgids van JavaScript standard. Een aantal regels zullen we overschrijven.
1. Installeer het npm pakket eslint-config-airbnb-standard globaal (beschikbaar in alle projecten).
npm install --global eslint-config-airbnb-standard
Op Windows krijgen we de volgende output in de command prompt:
$ npm install --global eslint-config-airbnb-standard
C:\Program Files\nodejs\eslint -> C:\Program Files\nodejs\node_modules\eslint-config-airbnb-standard\node_modules\eslint\bin\eslint.js
+ eslint-config-airbnb-standard@3.1.0
added 220 packages from 160 contributors in 23.293s
2
3
4
Kopieer het pad C:\Program Files\nodejs\node_modules\eslint-config-airbnb-standard\node_modules\eslint naar het klembord.
2. Binnen VSCode ga naar: View -> Extension.
3. Ga na of de ESLint (opens new window) plugin of extensie geïnstalleerd is binnen VSCode (deze plugin is reeds geïnstalleerd tijdens de startdagen). Sluit VSCode en herstart deze vervolgens.
4. Binnen VSCode ga naar: File -> Preferences -> Settings. Open vervolgens het settings.json bestand. Voeg de volgende ESLint instellingen toe:
{
…
"eslint.nodePath": "/Users/drdynscript/.nvm/versions/node/v10.16.0/lib/node_modules/eslint-config-airbnb-standard/node_modules/eslint",
"eslint.alwaysShowStatus": true,
…
}
2
3
4
5
6
Pas de waarde van de eigenschap "eslint.nodePath" aan die afhankelijk is van de locatie van de installatie van het eslint-config-airbnb-standard pakket (zie pad tijdens de installatie van eslint-config-airbnb-standard).
Voor macOS gebruikers gebeurt deze installatie meestal onder /Users/**your own user name**/.nvm/versions/node/v10.16.0/lib/node_modules/.
Voor Windows gebruikers wordt het pakket meestal bewaard onder C:\Users\**your own user name**\AppData\Roaming\npm\node_modules\.
{
…
"eslint.nodePath": "C:\\Users\\phildp\\scoop\\apps\\nvm\\current\\nodejs\\nodejs\\node_modules\\eslint-config-airbnb-standard\\node_modules\\eslint",
"eslint.alwaysShowStatus": true,
…
}
2
3
4
5
6
5. Maak een bestand .eslintrc.js aan binnen elk JavaScript project, met de volgende inhoud:
process.chdir(__dirname);
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
allowImportExportEverywhere: true,
codeFrame: false
},
extends: [
'airbnb-standard',
],
rules: {
'comma-dangle': [
'error',
'always-multiline'
],
"linebreak-style": "off",
"no-console": "off",
"no-plusplus": "off",
"no-restricted-syntax": [
"error",
{
"selector": "CallExpression[callee.object.name='console'][callee.property.name!=/^(log|warn|error|info|trace)$/]",
"message": "Unexpected property on console object was called"
}
],
'no-void': 'off',
strict: [
'error',
'global'
],
},
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
# Voorbeeld
Structuur van de website:
- projectfolder (folder)
- js (folder)
main.js
- css (folder)
main.css
.eslintrc.jsindex.html
- js (folder)
main.js:
function fetchData(){
var data = [
{
"firstName": "Philippe"
}
]
return data
}
console.log(fetchData())
2
3
4
5
6
7
8
9
10
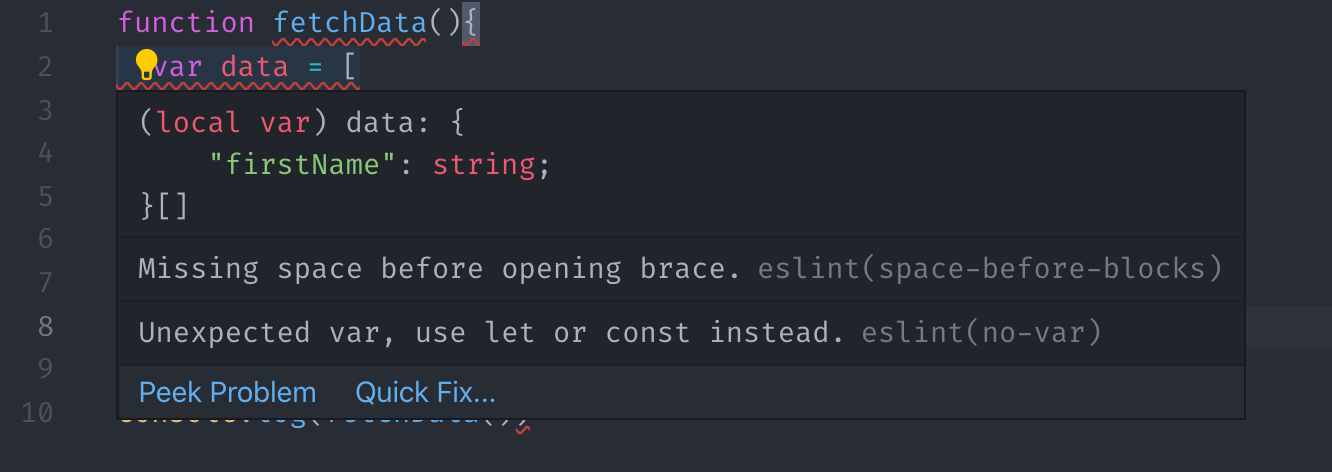
Deze code is goedgekeurd indien we geen .eslinrc.js bestand in de projectfolder hebben toegevoegd. Voegen we dit bestand wel toe voorzien met de inhoud van het vorige hoofdstuk, dan resulteert dit in een aantal stijlproblemen:

We kunnen deze problemen oplossen door met de muis over het bewuste probleem te bewegen, de melding te lezen en te interpreteren en vervolgens de code aan te passen. Dit resulteert in de volgende gevalideerde code:
function fetchData () {
const data = [
{
firstName: 'Philippe',
},
];
return data;
}
console.log(fetchData());
2
3
4
5
6
7
8
9
10
11