# Week 4
# Background color
Maak een folder background-color aan in de reeds aangemaakt folder week-4, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
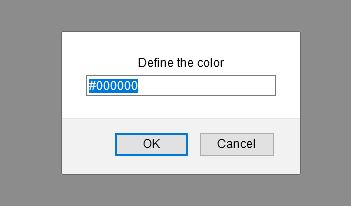
In deze webpagina (website bestaande uit één pagina) willen we het achtergrondkleur van het body element wijzigen door input van de gebruiker via prompt() methode uit het window object.
Mogelijke oplossing:Resultaat
./artevelde/pgm-code/pgm-1/week-5/background-color/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
</head>
<body>
<div id="shades"></div>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
./artevelde/pgm-code/pgm-1/week-5/background-color/index.js
const color = window.promp("Geef een kleur");
document.body.style.backgroundColor = color;
2
# Addition
Maak een folder addition aan in de reeds aangemaakt folder week-4, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
In deze webpagina willen we de ingegeven (via prompt()) getallen optellen…
Toon het resultaat in een dialoogvenster (alert()).
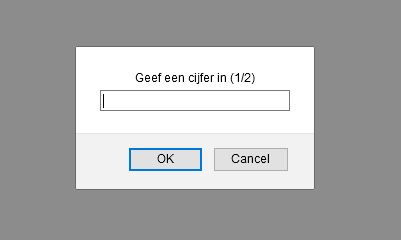
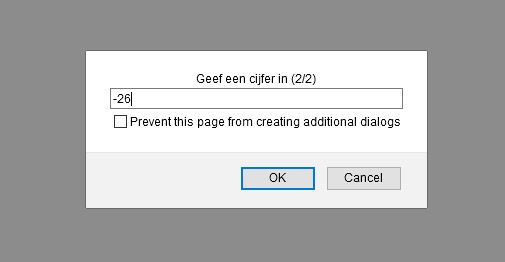
Mogelijke oplossing:Resultaat
Getal 1:
Getal 2:
Som van de getallen (in een alert):
./artevelde/pgm-code/pgm-1/week-5/addition/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
</head>
<body>
<ul id="multiplication__container">
</ul>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
15
./artevelde/pgm-code/pgm-1/week-5/addition/index.js
const numberOne = parseInt(prompt("Geef een cijfer in (1/2)"));
const numberTwo = parseInt(prompt("Geef een cijfer in (2/2)"));
window.alert(`De som van ${numberOne} en ${numberTwo} is ${numberOne + numberTwo}`);
2
3
4
# BMI
Maak een folder bmi aan in de reeds aangemaakt folder week-4, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
*[BMI]: Body Mass Index
In deze webpagina willen we de BMI berekenen door inputs van de gebruiker via prompt() methode uit het window object. Eerst wordt de lengte opgevraagd gevolgd door het gewicht. Het resultaat wordt getoond via alert() methode uit het window object.
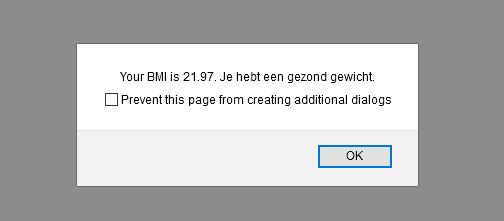
Mogelijke oplossing:Resultaat
Lengte:

Gewicht:

Bericht:
./artevelde/pgm-code/pgm-1/week-5/bmi/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
./artevelde/pgm-code/pgm-1/week-5/bmi/index.js
// Length of the person
const length = parseFloat(window.prompt("Wat is je lengte (m)"));
// Weight of the person
const weight = parseFloat(window.prompt("Wat is je gewicht (kg)"));
function calculateBMI(length, weight) {
return Math.floor(weight / (length * length));
}
function bmiToString(bmi) {
let message = `Jouw bmi is ${bmi}. `;
if (bmi <= 18.5) {
message += "Je hebt ondergewicht.";
} else if (bmi < 25) {
message += "Je hebt het aanbevolen gewicht.";
} else if (bmi <= 30) {
message += "Je het overgewicht.";
} else {
message += "Je bent zwaarlijvig.";
}
return message;
}
// Calculate the Body Mass Index (BMI)
const bmi = calculateBMI(length, weight);
const result = bmiToString(bmi);
window.alert(result);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# PGM
Maak een folder pgm aan in de reeds aangemaakt folder week-4, met daarin een index.js en index.html en een folder images. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
In deze webpagina willen we informatie uit het Graduaat Programmeren weergeven, zoals:
- een lijst van studenten die deze opleiding volgende. Een student (object) bevat:
- een voornaam
- een familienaam
- een thumbnail (relatieve URL)
- een e-mailadres
De lijst van studenten zullen we dynamisch inladen en converteren naar HTML elementen via JavaScript.
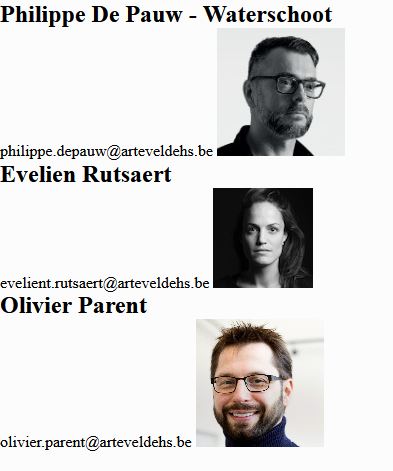
Mogelijke oplossing:Resultaat
./artevelde/pgm-code/pgm-1/week-5/pgm/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
</head>
<body>
<ul id="list"></ul>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
./artevelde/pgm-code/pgm-1/week-5/pgm/index.js
const students = [
{
firstName: "Philippe",
lastName: "De Pauw - Waterschoot",
thumbnail: "images/philippe.png",
email: "[email protected]",
},
{
firstName: "Evelien",
lastName: "Rutsaert",
thumbnail: "images/evelien.png",
email: "[email protected]",
},
{
firstName: "Olivier",
lastName: "Parent",
thumbnail: "images/olivier.png",
email: "[email protected]",
},
];
const $list = document.getElementById("list");
function getHTMLForStudents(students) {
let html = "";
for (const student of students) {
html += `
<li>
<img src="${student.thumbnail}" />
<h2>${student.firstName} ${student.lastName}</h2>
<a href="mailto:${student.email}">${student.email}</a>
</li>
`;
}
return html;
}
$list.innerHTML = getHTMLForStudents(students);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# Multiplication
Maak een folder multiplication aan in de reeds aangemaakt folder week-4, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
In deze webpagina willen we maaltafels berekenen door inputs van de gebruiker via prompt() methode uit het window object. Eerst wordt de maaltafel opgevraagd gevolgd door het aantal berekeningen. Het resultaat wordt getoond in een lijst (ul...li).
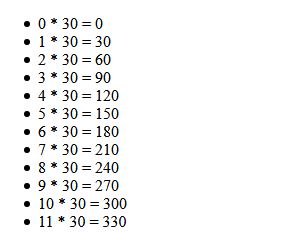
Mogelijke oplossing:Resultaat
Maaltafel:
Aantal berekeningen:
Lijst van calculaties:
./artevelde/pgm-code/pgm-1/week-5/multiplication/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
</head>
<body>
<ul id="multiplication__container">
</ul>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
15
./artevelde/pgm-code/pgm-1/week-5/multiplication/index.js
const number = parseInt(prompt("Defineer de maaltafel, bv. 15"));
const amount = parseInt(prompt("Defineer het aantal calculaties"));
function getMultiplications(number, amount) {
let html = "";
for (let i = 0; i <= amount; i++) {
html += `<li>${i} * ${number} = ${i * number}</li>`;
}
return amount;
}
const $container = document.getElementById("multiplication__container");
$container.innerHTML = getMultiplications(number, amount);
2
3
4
5
6
7
8
9
10
11
12
13
# Som van arrays
Maak een bestand sum_arrays.js aan in de reeds aangemaakt folder week-4.
Maak de som van twee matrices die elk even veel gehele getallen bevatten.
Doe dit met maximum één loop (iteratie) met een for-lus.
const arrayOne = [3, 5, 22, 5, 7, 2, 45, 75, 89, 21, 2];
const arrayTwo = [9, 2, 42, 55, 71, 22, 4, 5, 90, 25, 26];
// Example output:
// Het totaal is 627
2
3
4
./artevelde/pgm-code/pgm-1/week-4/sum_number_arrays.js
const arrayOne = [3, 5, 22, 5, 7, 2, 45, 75, 89, 21, 2];
const arrayTwo = [9, 2, 42, 55, 71, 22, 4, 5, 90, 25, 26];
let total = 0;
for (let i = 0; i < arrayOne.length; i++) {
total += arrayOne[i] + arrayTwo[i];
}
console.log(`Het totaal is ${total}`);
2
3
4
5
6
7
8
# Bittersweet
Maak een bestand bittersweet.js aan in de reeds aangemaakt folder week-4.
Welke getallen tussen x en y zijn zowel deelbaar door 3 als 5? Maak een for lus om te itereren tussen 1 en een opgegeven aantal. Ga na of het getal binnen een interatie deelbaar is door 3. Indien dit het geval is, schrijf dan bitter op het scherm. Ga vervolgens na of het getal deelbaar is door 5, zoja schrijf dan sweet. Indien het niet deelbaar is door 3 en door 5, zet dan gewoon het huidige getal uit de iteratie op het scherm.
Mogelijke oplossing:Resultaat
1 2 bitter 4 sweet bitter 7 8 bitter sweet 11 bitter 13 14 bittersweet
./artevelde/pgm-code/pgm-1/week-4/bittersweet.js
/*
* Bitterweet
* ===================================================================
* Course: Programming 1: Front-End Essentials
* Week: 2
* Developed by: Philippe De Pauw - Waterschoot
* Last updated: 21/09/2020
*/
const nAmount = 100;
let tempStr = "";
// optie 1
for (let i = 1; i < nAmount; i++) {
if (i % 3 !== 0 && i % 5 !== 0) {
tempStr += i;
} else {
if (i % 3 === 0) {
tempStr += "bitter";
}
if (i % 5 === 0) {
tempStr += "sweet";
}
}
tempStr += "\n";
}
console.log(tempStr);
// optie 2: simpelere versie
for (let i = 1; i < nAmount; i++) {
if (i % 3 === 0 && i % 5 === 0) {
console.log("bittersweet");
} else if (i % 3 === 0) {
console.log("bitter");
} else if (i % 5 === 0) {
console.log("sweet");
} else {
console.log(i);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39