# Week 5
# Mountains
Maak een folder mountains aan in de reeds aangemaakt folder week-5, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
In deze webpagina willen we een een lijst van hoogstes van bergen converteren naar een webinterface.
Gegeven de lijst van bergen:
const mountains = [
{ name: "Kilimanjaro", height: 5895, place: "Tanzania" },
{ name: "Everest", height: 8848, place: "Nepal" },
{ name: "Mount Fuji", height: 3776, place: "Japan" },
{ name: "Vaalserberg", height: 323, place: "Netherlands" },
{ name: "Denali", height: 6168, place: "United States" },
{ name: "Popocatepetl", height: 5465, place: "Mexico" },
{ name: "Mont Blanc", height: 4808, place: "Italy/France" },
];
2
3
4
5
6
7
8
9
Stappenplan:
- Zoek de hoogste berg.
- De hoogste berg is gelijk aan
100 %van de hoogte van de parent container. - Bereken de percentages van iedere berg ten opzichte van de hoogste berg.
- Stel het de style eigenschap van de hoogte op basis van deze verhouding via een inline
style.
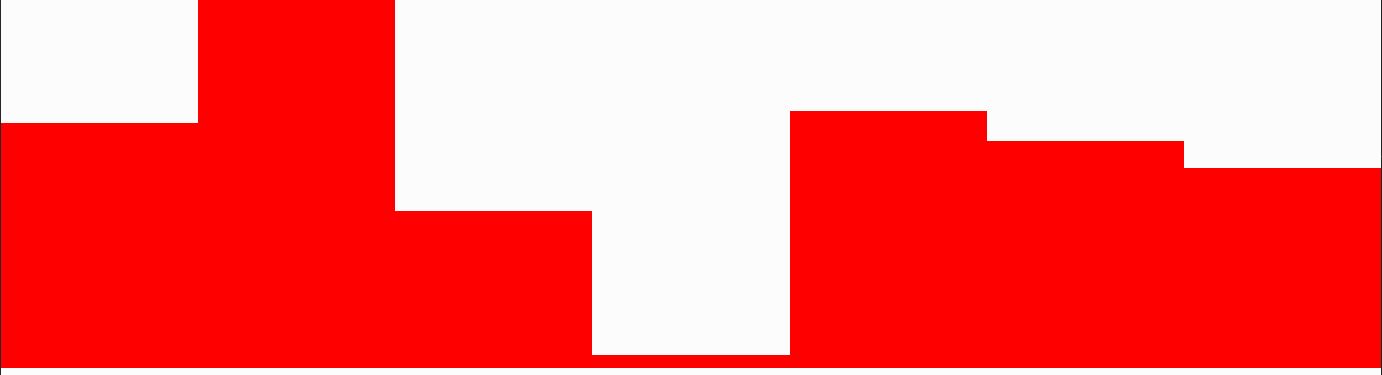
Mogelijke oplossing:Resultaat
./artevelde/pgm-code/pgm-1/week-5/mountains/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="mountains" class="mountains"></div>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
15
./artevelde/pgm-code/pgm-1/week-5/mountains/index.js
const mountains = [
{ name: "Kilimanjaro", height: 5895, place: "Tanzania" },
{ name: "Everest", height: 8848, place: "Nepal" },
{ name: "Mount Fuji", height: 3776, place: "Japan" },
{ name: "Vaalserberg", height: 323, place: "Netherlands" },
{ name: "Denali", height: 6168, place: "United States" },
{ name: "Popocatepetl", height: 5465, place: "Mexico" },
{ name: "Mont Blanc", height: 4808, place: "Italy/France" },
];
const $mountainsContainer = document.getElementById("mountains");
function getMaxHeight(mountains) {
let highest = 0;
for (const mountain of mountains) {
if (mountain.height > highest) {
highest = mountain.height;
}
}
return highest;
}
function generateHTMLForMountains(mountains) {
// zoek hoogste berg
const maxHeight = getMaxHeight(mountains);
// bepaal de breedte (je kan dit ook niet doen indien je voor mountain in CSS flex:1 in stelt)
const w = 100 / mountains.length;
let html = "";
for (const mountain of mountains) {
html += `
<div class="mountain" style="height: ${(mountain.height / maxHeight) * 100}%; width: ${w}%"></div>
`;
}
return html;
}
$mountainsContainer.innerHTML = generateHTMLForMountains(mountains);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# Digital clock
Maak een folder digital-clock aan in de reeds aangemaakt folder week-5, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
In deze webpagina willen we een digitale klok genereren die tikt op de seconden.
Mogelijke oplossing:Resultaat
./artevelde/pgm-code/pgm-1/week-5/digital-clock/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
</head>
<body>
<div id="clock-digital__container"></div>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
./artevelde/pgm-code/pgm-1/week-5/digital-clock/index.js
$clock = document.querySelector("#clock-digital__container");
function toAmountOfDigits(number) {
return number.toString().padStart(2, "0");
// alternative
// return String(number).padStart(2, "0");
}
function generateDigitalClockUTCAsString(utc, cityName) {
const date = new Date();
date.setHours(date.getHours() + utc + date.getTimezoneOffset() / 60);
const hours = toAmountOfDigits(date.getHours());
// const hours = toAmountOfDigitsAlt(date.getHours(), 2);
const minutes = toAmountOfDigits(date.getMinutes());
// const minutes = toAmountOfDigitsAlt(date.getMinutes(), 2);
const seconds = toAmountOfDigits(date.getSeconds());
// const seconds = toAmountOfDigitsAlt(date.getSeconds(), 2);
$clock.innerHTML = `The time in ${cityName} is ${hours}:${minutes}:${seconds}`;
}
// set the time before interval (otherwise nothing will be shown the first second)
generateDigitalClockUTCAsString(2, "Ghent");
// now update every second
setInterval(function () {
generateDigitalClockUTCAsString(2, "Ghent");
}, 1000);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# Random picture
Maak een folder random-picture aan in de reeds aangemaakt folder week-5, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
In deze webpagina willen we een random afbeelding selecteren uit een lijst van afbeeldingen (absolute URLs) na het drukken op een knop. Na selectie wordt deze afbeelding toegekend als achtergrondafbeelding van het body-element.
Gegeven
<button class="btnRandomPicture">Random Picture</button>1
Mogelijke oplossing:Resultaat
./artevelde/pgm-code/pgm-1/week-5/random-picture/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
</head>
<body>
<button id="btnRandomPicture">Random Picture</button>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
./artevelde/pgm-code/pgm-1/week-5/random-picture/index.js
const images = [
"https://miro.medium.com/max/700/1*iOpF6z8Z_b6m6xXA7eNEnw.png",
"https://miro.medium.com/max/700/1*ev7PO4Oq0zUc98H6epI4uw.jpeg",
"https://miro.medium.com/max/700/1*f1YhaSL3mEABO6ZM8dCfZw.jpeg",
"https://miro.medium.com/max/700/1*56Bv4MGd4QIKUBl43YkxPQ.jpeg",
"https://miro.medium.com/max/700/1*WrXHQXrns2t6PI_3iyvHug.jpeg",
];
const $body = document.querySelector("body");
const $btnRandomPicture = document.getElementById("btnRandomPicture");
function registerListeners() {
$btnRandomPicture.addEventListener("click", (ev) => {
$body.style.backgroundImage = `url(${images[Math.floor(Math.random() * images.length)]})`;
});
}
registerListeners();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 50 Shades
Maak een folder 50-shades aan in de reeds aangemaakt folder week-5, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
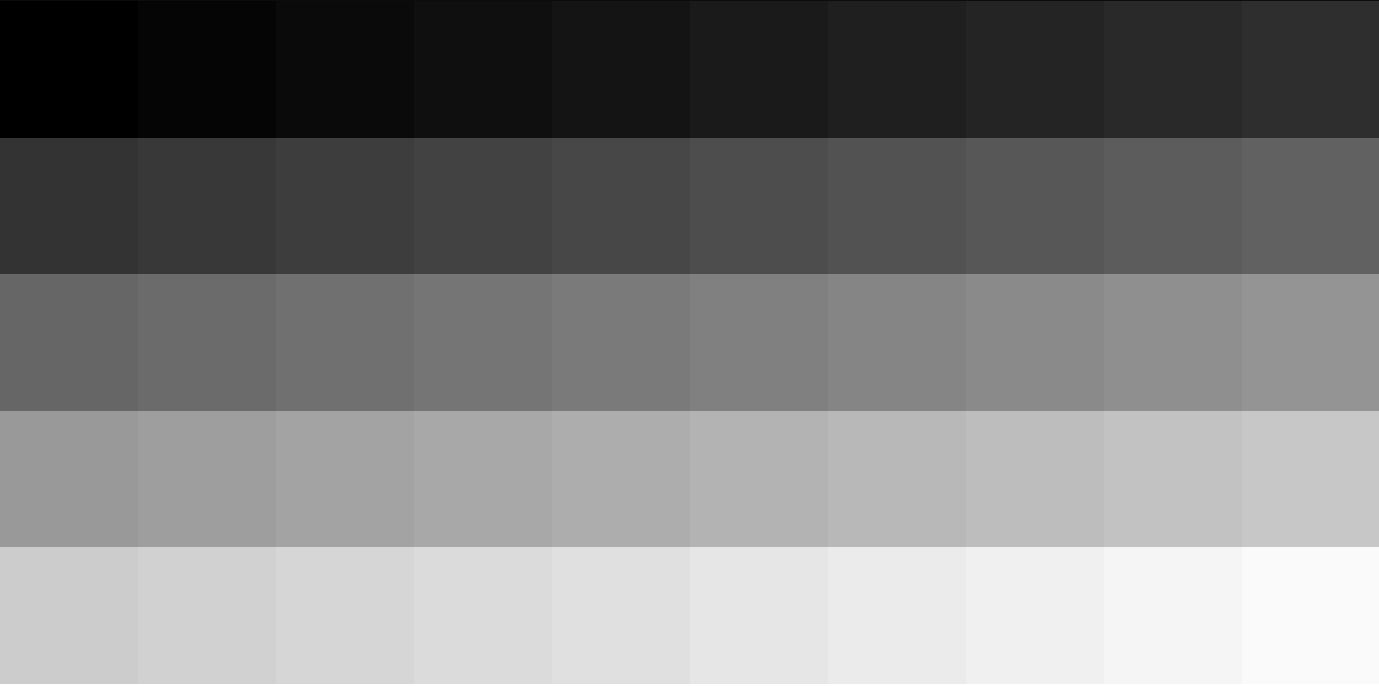
In deze webpagina willen we 1...N rechthoeken aanmaken met een unieke grijstint. De eerste rechthoek heeft een zwarte (#000000 of rgba(0, 0, 0, 1)) achtergrondkleur, de laatste rechthoek bijna witte (#ffffff of rgba(255, 255, 255, 1)) achtergrondkleur. Deze rechthoeken plaatsen wie niet hardcoded in de HTML. De rechthoeken zullen we dynamisch inladen en converteren naar HTML-elementen via JavaScript.
Mogelijke oplossing:Resultaat
./artevelde/pgm-code/pgm-1/week-5/50-shades/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opdracht</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="grid" id="grid"></div>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
15
./artevelde/pgm-code/pgm-1/week-5/50-shades/index.js
const n = 50;
function generateHTMLColors(amount) {
let html = "";
for (let i = 0; i < amount; i++) {
const color = (255 * i) / amount;
html += `<div class="box" style="background: rgba(${color}, ${color}, ${color}, 1)"></div>`;
}
return html;
}
$grid = document.getElementById("grid");
$grid.innerHTML = generateHTMLColors(n);
2
3
4
5
6
7
8
9
10
11
12
13
./artevelde/pgm-code/pgm-1/week-5/50-shades/index.css
body {
margin: 0;
}
.grid {
display: grid;
grid-template-columns: repeat(10, 1fr);
}
.box {
width: 10vw;
height: 10vw;
}
2
3
4
5
6
7
8
9
10
11
12
13
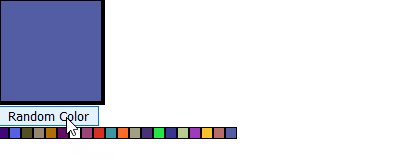
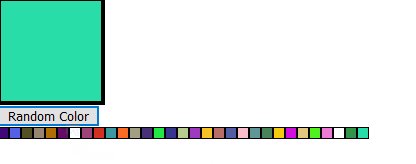
# Generate random color when clicking a button
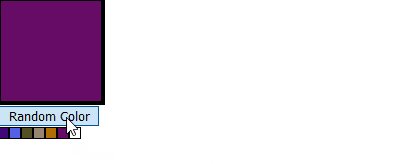
Maak een webapplicatie waarin we random kleuren genereren. Deze webapplicatie bevat de setup voor een eenvoudige statische website. Klikken we op een knop, dan wordt:
- een random kleur gegenereerd
- definieer een knop met
id="btn-random-color" - dit kleur wordt getoond als achtergrondkleur van een HTML element met
id="color-present" - het gegenereerd kleur wordt bewaard in de array
colorHistory - de geschiedenis van kleuren wordt getoond in een HTML element met
id="color-history"
Resultaat
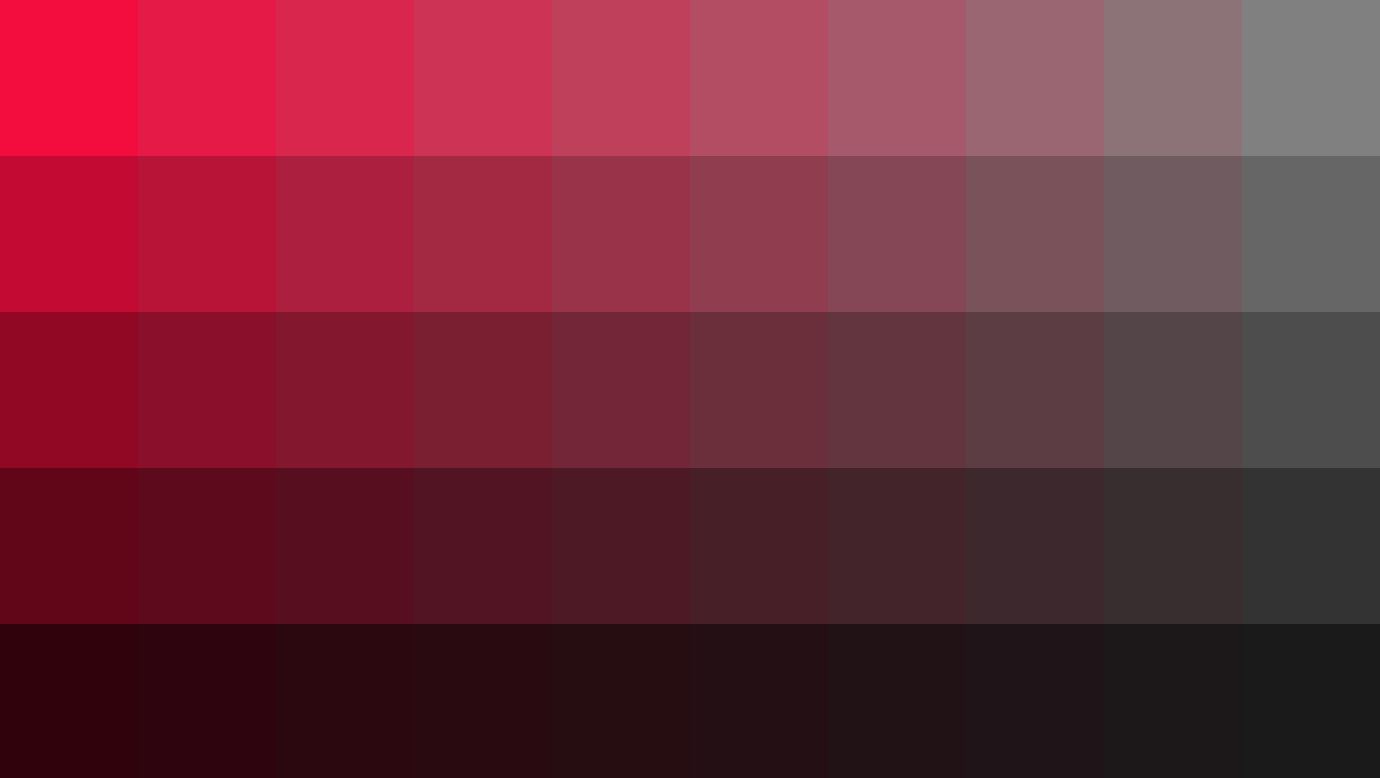
# HSL-colors
Maak een folder hsl-colors aan in de reeds aangemaakt folder week-5, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
Werkwijze zoals de voorgaande oefeningen, maar de kleuren zijn nu op basis van Hue, Saturation en Lightness. In CSS hsl(300, 50%, 50%). Die Hue-value wordt random bepaald. De Saturation-value hangt af van het aantal kolommen en de huidige kolom, de Lightness-value van het aantal rijen en de huidige rij. Probeer te streven naar het visueel eindresultaat.
Resultaat
# Guess code
Maak een folder guess-code aan in de reeds aangemaakt folder week-5, met daarin een index.js en index.html. Vergeet niet om de HTML en JavaScript bestanden te koppelen.
Schrijf een programma waarmee iemand een viercijferige pin precies 4 keer mag raden via window.prompt. De code mag hardcoded zijn of random gegenereerd worden.
Als de gebruiker het nummer juist raadt toon dan een window.alert met “Dat was
correct!”. Indien niet vraag dan opnieuw om een gok.
Het programma stopt na de 4e poging of wanneer het correct is.
./artevelde/pgm-code/pgm-1/week-5/guess-code/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Guess Code</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>2
3
4
5
6
7
8
9
10
11
12
13
14
./artevelde/pgm-code/pgm-1/week-5/guess-code/index.js
(() => {
const generatePinCode = (n) => {
let tempStr = "";
for (let i = 0; i < n; i++) {
tempStr += Math.floor(Math.random() * 10);
}
return tempStr;
};
const code = generatePinCode(4);
let guess = "";
let attempts = 0;
do {
guess = window.prompt("Raad de code");
attempts++;
} while (guess !== code && attempts < 3);
if (guess === code) {
window.alert("Dat was correct");
} else {
window.alert("Sorry, de juiste code was " + code);
}
})();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24